Client
A Multi-national Telecommunications Conglomerate*
Achievement
103% Pageview Growth
in 7 months
Between Jun ’22 and Jan ’23
Work
- Research (UX Review & Stakeholder Interviews)
- Strategy Report
- Suggested Action Plans
*Unfortunately I cannot disclose the company name due to NDAs and the company's policy about references.
Context: A mutual friend connected me with an Executive Vice President (EVP) at an international telecommunications conglomerate. The EVP was responsible for corporate communications and was facing challenges in creating a roadmap and action plan for their planned corporate website renewal.
Problem: The company, which has more than ten subsidiaries, was unhappy with its existing corporate website, but the specific issues were unclear. Furthermore, the EVP had difficulty aligning the competing interests of seven department heads. The main challenges were:
- Identifying the specific problems with the current website.
- Designing and structuring a new website that meets the needs of ten subsidiaries and seven departments.
Proposal: To address these challenges, I proposed a systematic framework that would help the company:
- Define the company’s goals and objectives for the website.
- Identify the needs and expectations of the website’s users, including the subsidiaries and departments.
- Evaluate the current website’s usability, both qualitatively and quantitatively.
- Analyze best practices across regional and global conglomerates in different industries to uncover commonalities.
- Compile a list of opportunities and recommendations in a report where each suggestion should:
- Contribute to at least one goal defined in the first step.
- Include a measurable performance indicator to track its success.
Learn more about the framework I created for this project
Timeline:
- I began the project in May 2021, leading a team of four.
- By July 2021, we had completed a detailed report and presentation.
- The company implemented most of our suggestions in two phases:
- The new website design was launched in July 2022.
- Additional pages were added in January 2023.
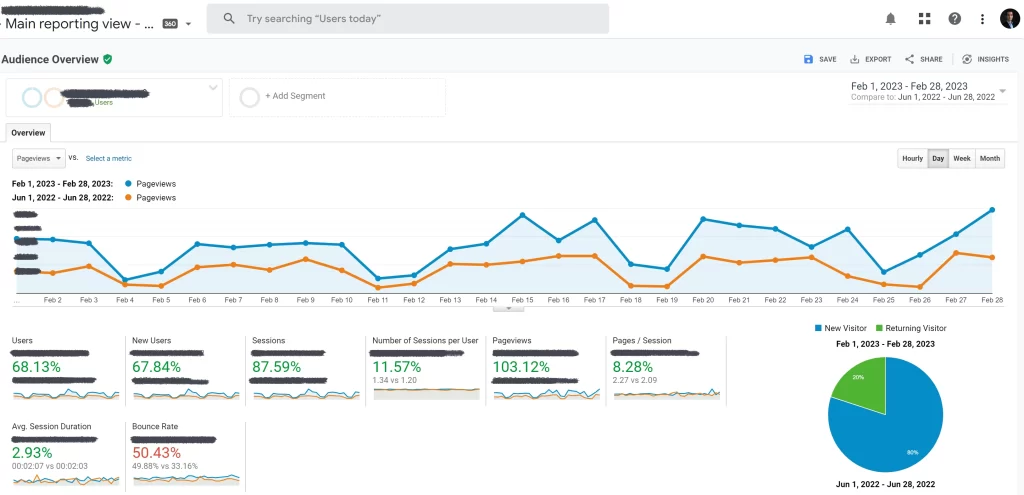
Results: Following the website renewal, the company experienced:
Significant increases (>65%) in:
- Users and new users (~68%)
- Pageviews (103%)
- Sessions (88%)
Moderate increase in
- Bounce rate (33% to 49%)
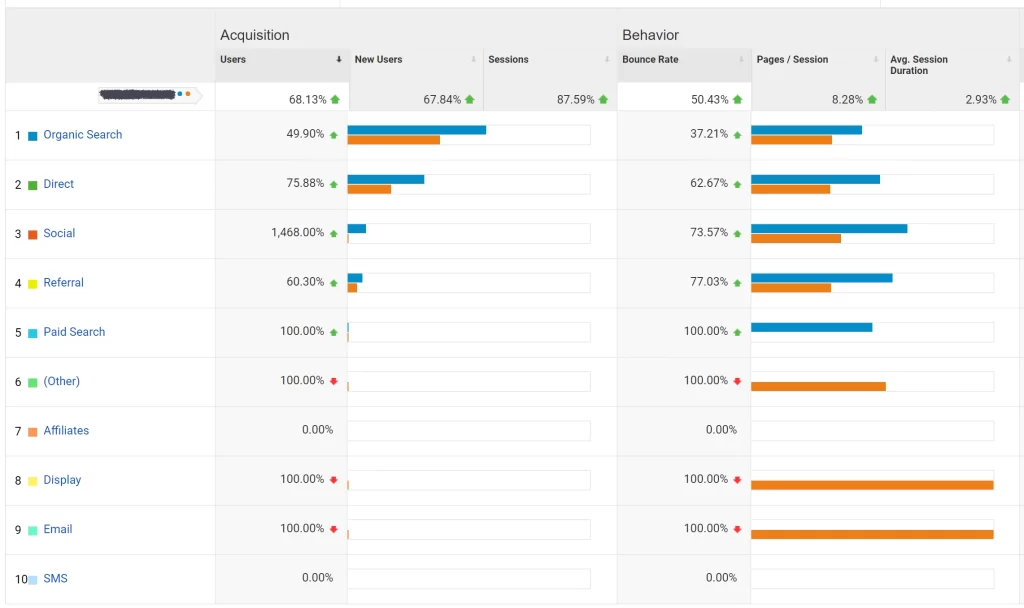
Which is a performance decrease. But this is mostly caused by a high-traffic URL’s purpose and functionality being changed. See the Acquisition report to see Bounce rate improvement over all acquisition channels
Minor increases (<15%) in:
- Number of sessions per user (12%)
- Pages per session (8%)
- Average session duration (3%)
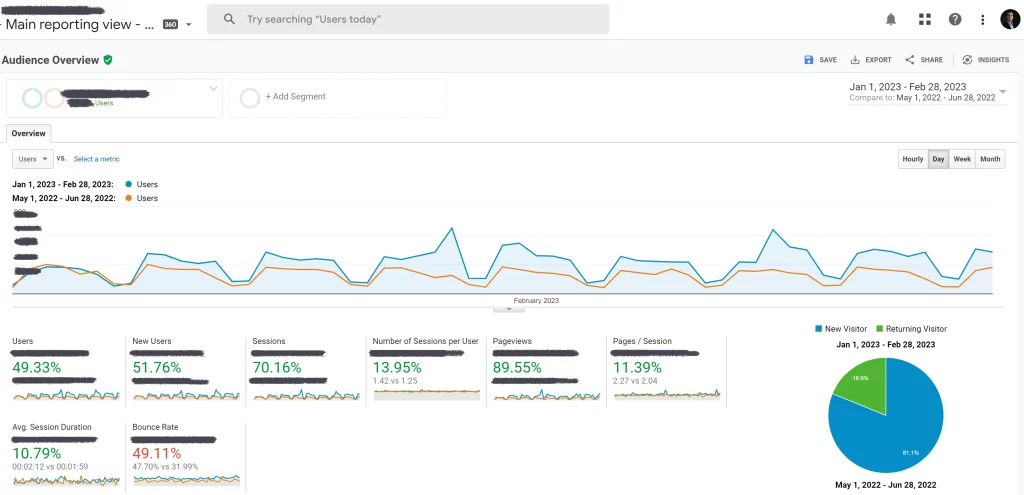
Audience Overview Reports

Metrics are pretty much the same if we compare the last two months with the last two months before the update

Acquisition Channels Report

Conclusion
Although I authored the strategy report and action plan without direct involvement in the implementation, there were improvements in nearly all of the measurable performance indicators we defined at the outset. However, it’s challenging to determine the exact contribution of strategic decisions versus content, design, and other implementation factors to the observed performance increases.
I believe that the overall improvement in all metrics following the implementation of our suggestions indicates a positive impact I and my team had on the corporate website renewal project. More importantly, I think my most significant contribution was providing a systematic approach to understanding problems and needs, setting business goals, and aligning the proposed solutions with these goals, as well as objectively measuring the impact of suggested solutions to enable continuous improvement.
Framework
In this section, I’ll outline the custom framework I developed for this project. While it doesn’t strictly adhere to a standard Usability Review or Strategy framework, it can be effectively applied in situations where:
- the goal for building a website (or app) is not clear
- how to design or structure it in a way that meets the needs of its users while also addressing the business objectives of the company
Step 1: Business Objectives
What?
In this step, we’ll answer the following questions:
- Why does the website exist?*
- What are the company’s business objectives for the corporate website?*
(*among all the other websites the company has)
How?
We’ll conduct interviews with all major stakeholders who have an interest in and/or authority over the corporate website.
Why?
This approach will help us focus on suggestions and potential improvement areas that offer the most value to the organization.
Output
List of top three goals for the new corporate website
Step 2: Personas and User flows
What?
In this step, we’ll answer the following questions:
- Who are the people using the corporate website?
- What are their goals? What are they trying to achieve by visiting the website?
- What is the priority order of these users for the company? Which ones are more important for the business?
How?
We’ll conduct interviews with business unit managers that serve or wants to communicate with these audiences
Why?
To identify user journeys that will be used to conduct usability tests and detect journey problems.
Output
- List of user personas
- Intended/assumed journey* maps for each persona
*Paths a persona will take on the website in order to accomplish her goals, assumed/intended by the company.
Step 3: Data Analysis
What?
In this step, we’ll answer the following questions:
- Which pages are the most visited on the website?
- How does the traffic flow within the website?
(Where do visitors go next, after visiting a specific page?) - Where do users drop off the most?
- Demographic distribution of the website visitors
- Which devices are most used
- How much time do people spend on the website?
- How much traffic does the website receive?
- How far do the website visitors scroll down on average? (Scroll Map)
- Where do the website visitors click the most? (Click Map)
- How does the mouse of the website visitors move across the screen? (Move Map)
How?
We will
- Analyze data from Google Analytics.
- Install a Heatmap Tracking JavaScript to the header section of the website.
Why?
This approach will help us
- Understand visitor behavior and potential pain points.
- Establish benchmarks to evaluate future changes in performance indicators.
Output
Data analysis report
Step 4: Usability Review
What?
Internal Testing: Using the persona sheets and user flows as the basis, we will step into users’ shoes and visit the website on different devices, browsers, and operating systems in order to detect usability problems.
External Testing: We will also recruit several people (5-10 for each persona) and observe them visit the website. After they conclude their free-roam sessions. We are going to give them tasks that people who belong to their interest group typically come to the website to complete. (i.e. Giving the “Apply for a job” task to a job seeker)
The type of problems we will be looking for are;
- Design choices (Page layouts) or functionality that doesn’t help users achieve their objectives. Some examples:
- Information needed by a user is too low down a page
- Important pages are hidden too deeply within the information architecture
- Information is unnecessary and does not provide value to a user
- Important information sits below the fold
- Broken or confusing components. Such as;
- Differently sized buttons
- Problems with alignment
- Responsivity issues. Some examples;
- Components that don’t fit in the viewport
- Scale problems such as fonts being too small
- Pinch or zoom is required on some pages
- Poor page hierarchy
How?
- Internal Testing:
- Assign one or two personas to team members who are familiar with the persona (either because they know about them professionally or they themselves fall into this category).
- Provide them with a review template to systematically take notes, making the data consistent and easier to work with.
- External Testing:
- Recruit testers
- Record their free-roam sessions and tasks completion attempts
- Ask them to verbally explain what they are doing or what are they trying to do especially when they are confused or unable to complete a task
- Have team members fill out review templates for each external testing session
Why?
To determine the usability problems across the website in three main categories.
- User Journey Problems
- Visual Design Problems
- General Problems
These issues along with the business goals will guide our suggested solutions.
Step 5: External Examples
What?
In this step, we will evaluate 5 different regional and global companies that have similar organizational structures to the company.
How?
We will select external examples that have a similar corporate structure to ours based on multiple criteria such as
- Traffic they serve
- Global reputation
- Design/usability awards and recognition they’ve received
We will create an external example review template which will allow us to gather data in a systematic and consistent way. Team members will be assigned an external website to review. The template will inform us about
- Domain: What does the main domain serve? Business, Corporate, or Both?
- Is there a separate corporate website?
- What’s the corporate domain (subdomain, subfolder, separate domain?)
- Menu / Information Architecture Design:
- List 1st, 2nd, 3rd Level Menu Items
If a menu item goes to a separate website (i.e. different site for “Investors”) also map menu items on that website
- List 1st, 2nd, 3rd Level Menu Items
- Menu Visual Design:
- Page Layouts
- Homepage
- Businesses / Sectors
- Organization / (About Us)
- Governance
- Investing
- Sustainability
- Careers
- News
Why?
Higher-traffic global corporate websites are often optimized based on real-world interactions with the users. Observing their practices might guide us in the right direction and start from a better position without incurring the initial research cost ourselves.
By reviewing the best practices in and outside our industry and region, we aim to identify
- Common menu structures
- Common page layouts
- Unique features/design elements
Step 6: Opportunities
What?
We will point out improvement opportunities.
How?
Each suggestion will be reported in the following format
Why should we implement it?
Reasoning and purpose behind the suggestion. Each suggestion should be tied to at least one goal and a measurable metric.
- Expected Outcomes
- Goal X
- Metric Y
- Goal X
How are we going to implement it?
A general list of steps that will follow to implement the suggested solution along with the resources we will need.
Areas of Work: Technical, Content, Design
Difficulty: Easy, Medium, Hard
What are we going to do to implement it?
An action plan and/or a to-do list lays out who is going to do what to implement the solution.
Examples & Inspiration FOR IMPLEMENTATION
Visual examples of best-practice that can guide us when implementing the solution.
Why?
Suggestions will help us
- address issues detected during the usability review
- to achieve business goals for the website